Dużo czasu spędziłem na poszukiwaniu informacji jak w tło dashboard’u wgrać własne tło. Nie wiem może wpisywałem złe frazy ale, żadnej konkretnej informacji jak dokładnie to zrobić. Każdy wstawiał kawałek kodu do wklejenia do yaml’a gdzieś do Home Assistant’a, ale nigdzie nie pisali gdzie go użyć. Jako początkujący użytkownik platformy miałem z tym sporą zagwozdkę, nie było dla mnie to tak oczywiste jak dla większości odpowiadających w różnych zakamarkach internetu. W końcu znalazłem zakładkę do edycji YAML’i dla całego dashboard’a:

Wkleiłem kod w odpowiednie miejsce i mogę się cieszyć swoimi spersonalizowanymi kartami z cudownymi, nowoczesnymi tłami :). Najfajniejsze jest to, że przewidziano oddzielną definicję tła dla każdej karty. Dzięki tej funkcji mamy jeszcze lepsze możliwości personalizacji naszych interfejsów.

[...]
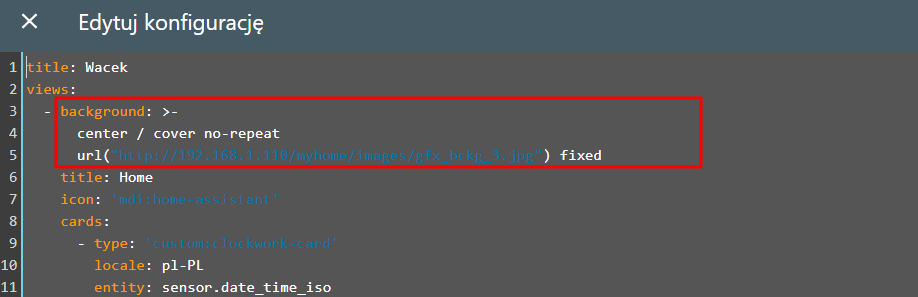
views:
- background: >-
center / cover no-repeat
url("https://192.168.1.110/myhome/images/gfx_bckg_3.jpg") fixed
title: Home
icon: 'mdi:home-assistant'
cards:
- type: 'custom:clockwork-card'
locale: pl-PL
entity: sensor.date_time_iso
other_time:
- America/New_York
- Australia/Sydney
- America/Los_Angeles
[...]Mam nadzieję, że chociaż jednej osobie moja krótka notka się przyda i pozwoli zaoszczędzić kilka godzin życia. Ja osobiście dałbym wiele żeby trafić kilka dni temu na artykuł o podobnej treści 😛


